Yupzzzzzz.,.,.,.,.,
Blogger Star Rating adalah salah satu fitur baru Blogger yg berbentuk bintang, kita bisa klik bintang tersebut sesuai yang kita mau. Ada Lima bintang di fitur ini, dan fitur ini resmi diluncurkan pada pertengahan 2011 lalu. Uji coba serta akses pengaktifannya harus melalui draft.blogger.com .
Blogger Star Rating adalah salah satu fitur baru Blogger yg berbentuk bintang, kita bisa klik bintang tersebut sesuai yang kita mau. Ada Lima bintang di fitur ini, dan fitur ini resmi diluncurkan pada pertengahan 2011 lalu. Uji coba serta akses pengaktifannya harus melalui draft.blogger.com .
Cara mengaktifkannya :
1. Masuk ke Dashboard Blogger (bukanya harus di draft.blogger.com) .
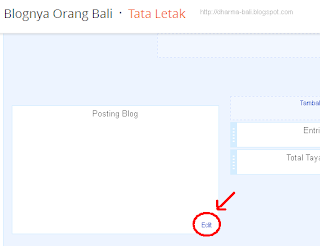
2. Buka halaman Tata Letak.
3. Klik Edit pada kolom Blog Posts.
Untuk memperjelas:
4. Centang Show Star Ratings
Yang ini nihh:
5. Setelah itu save.
Cek posting blog, widget star
ratings blogger ditampilkan pada bagian bawah posting.
Nahh.,.,,
Jika cara diatas tidak bisa, itu artinya template
blog kalian tidak menyediakan fitur Show Star Rating .Pada template blogger yg tidak disediakan fitur tersebut, star ratings tidak akan muncul meskipun sudah diaktifkan dengan cara
seperti di atas. Hal ini karena pada template Blog kalian tidak diberikan
script serta HTML star ratings.
Ikuti cara dibawah untuk mengaktifkan:
1. Aktifkan terlebih dahulu fitur
star ratings seperti cara di atas.
2. Buka edit HTML (Template è edit HTML, jangan lupa centang Expand Widget Templates.
3. Jika ingin memasang di bawah isi
posting, cari <data:post.body/>
Ini kodenya:
<div class='star-ratings' style='float:right;'>
<b:if cond='data:top.showStars'>
<div expr:g:background-color='data:backgroundColor' expr:g:text-color='data:textColor' expr:g:url='data:post.absoluteUrl' g:height='42' g:type='RatingPanel' g:width='180'/>
</b:if></div>
4. Setelah itu, cari <b:include name='feedLinks'/>,
<b:if cond='data:top.showStars'>
<script src='http://www.google.com/jsapi' type='text/javascript'/>
<script type='text/javascript'>
google.load("annotations", "1");
function initialize() {
google.annotations.setApplicationId(<data:top.blogspotReviews/>);
google.annotations.createAll();
google.annotations.fetch();
}
google.setOnLoadCallback(initialize);
</script>
</b:if>
NB : Jika <b:include name='feedLinks'/>
5. Save template,dan Blogger Star Rating siap dipakai.
Semoga tutorial saya tentang Cara Memasang Star Rating Pada Posting Blog bermanfaat untuk kalian semua, dan semoga beruntung..
Semoga tutorial saya tentang Cara Memasang Star Rating Pada Posting Blog bermanfaat untuk kalian semua, dan semoga beruntung..


Judul: Cara Memasang Star Rating Pada Posting Blog
Rating: 100% based on 99998 ratings. 5 user reviews.
Ditulis Oleh Unknown
Terimakasih telah berkunjung di Blognya Orang Bali beserta kesediaan sobat membaca artikel yang berjudul Cara Memasang Star Rating Pada Posting Blog.Jika ada kata yang salah dan kekurangan dalam artikel ini saya mohon maaf.Kritik dan saran sobat tentang artikel ini dapat disampaikan melalui kotak komentar dibawah.
Rating: 100% based on 99998 ratings. 5 user reviews.
Ditulis Oleh Unknown
Terimakasih telah berkunjung di Blognya Orang Bali beserta kesediaan sobat membaca artikel yang berjudul Cara Memasang Star Rating Pada Posting Blog.Jika ada kata yang salah dan kekurangan dalam artikel ini saya mohon maaf.Kritik dan saran sobat tentang artikel ini dapat disampaikan melalui kotak komentar dibawah.




 3 Comments
3 Comments



thanks
BalasHapusok.,.,
Hapusnice info gan,,
BalasHapusmampir jg k blog ane y,,
msih btuh bnyak bimbingan newh,, heu
amarfasyni.blogspot.com